If you are old school (which is the school I like to think I belong to) you are bound to have an old fashioned home page that predates your blog. You probably have a site map / link structure and a good enough page rank, which gives you incentive to continue to maintain your home page in addition to your blog. A problem that I faced was regarding linking of my static old pages through my blog. WordPress provides two ways to define and access such static content:
- Links: Links could be external or internal. They don’t have any content associated with them within WordPress. The problem with using links is that people normally use them for a “Blogroll”, to show what other blogs they are in the habit of following. Associating pages in your domain (but not in your blog) to your Blogroll seems counterintuitive.
- Pages: Pages are within the realm of your blog. You could define your page anyway that you please. At a first glance this option seems to solve the conundrum, but it really doesn’t. Read on.
There seem to be two options to take care of the linking between the static website and the dynamic blog:
- Hard-code the existing links into the header / footer / sidebar of your WordPress theme. The downside to this is that if you happen to change your WordPress theme, you have to apply the same kind of hard-coding again.
- You could define Pages in WordPress with the contents of your home page. This is potentially a tedious task. Additionally you stand to lose your existing links and you might have to work your way up through search engine results
I then came across a plug-in called Redirection. This plug-in is very feature-rich and the very simplest thing it lets you do is to define a source URL and a target URL to redirect to. Using this feature you can very easily set up all the links in your blog and ensure portability. Here is what you do:
- Install the Redirection plug-in.
- For every page in your existing site define an empty WordPress page. This is simple enough to do. Depending on which version of WordPress you are using your steps might differ slightly, but with my installation (2.8.1), here is what I do:
- Click on Pages –> Add New

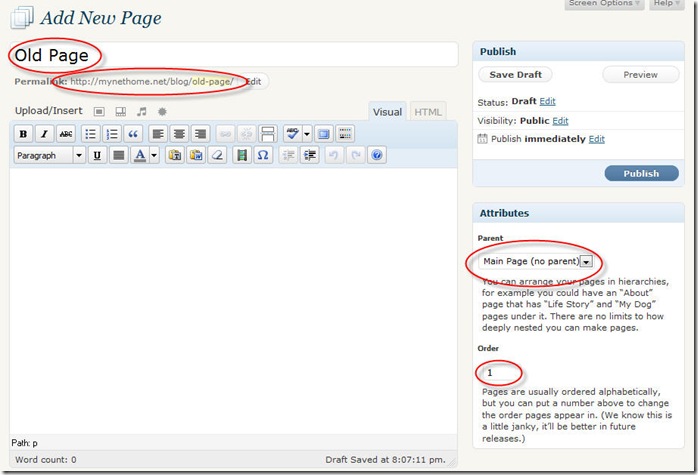
- Fill in the details for the page

The title of the page will be the name associated with the old page, the Permalink is the new link for the page, the Parent is used if you have a nested link structure and the Order is used to specify the position in the sequence of pages. - Hit Publish
- Click on Pages –> Add New
- Now go to the Redirection page under Tools

- Add a new Redirection

The “Source URL” will have the Permalink that you created earlier. Do remember the “/” at the end of the Source URL. The “Target URL” will have the URL of your original page. Leave the “Match” and “Action” fields as they are.
That’s it – you are done. The next time someone tries to get to http://mynethome.net/blog/old-page/, the link will be forwarded to http://mynethome.net/original-page.php. If your theme, like most half-decent themes, displays Pages in the header, “Old Page” will show up there and you will be able to click on it to go outside your blog. If your theme doesn’t display pages in the header you could always use a widget on the sidebar.
Sorry, comments are closed at this time.