After my dalliance with Gallery2 and not being really satisfied with it, I was on the lookout for a better photo management software for my website. Don’t get me wrong – Gallery2 is good, but it felt too heavy for my use, and the Smarty templates were not helping either.
After some hunting, and having considered options like Coppermine and PixelPost, I went with one of my old candidates – Zenphoto. My initial gripe about ZP was that I couldn’t customize it. However, I realized that I was being asinine about it. All I needed to do was rather than run the Dreamhost “One-Click Install”, I needed to manually unzip the files and configure the software by hand. Small fry. I had the software up and running in a matter of minutes.
I found it pretty easy to customize ZP, given that the structure is fairly intuitive. Take a look. I have almost managed to get it to work to my expectations, with a few minor UI tweaks remaining. Additionally I want to investigate using Cooliris’ PicLens for the slideshows because they are hyper-cool. I know I need to use a Media RSS file, but somehow the ones on the web that already have been developed don’t work for my version of ZP. So for the moment I am using the standard JQuery based slideshow, while I will continue to work on an appropriate Media RSS generator and a somewhat better slideshow capability.
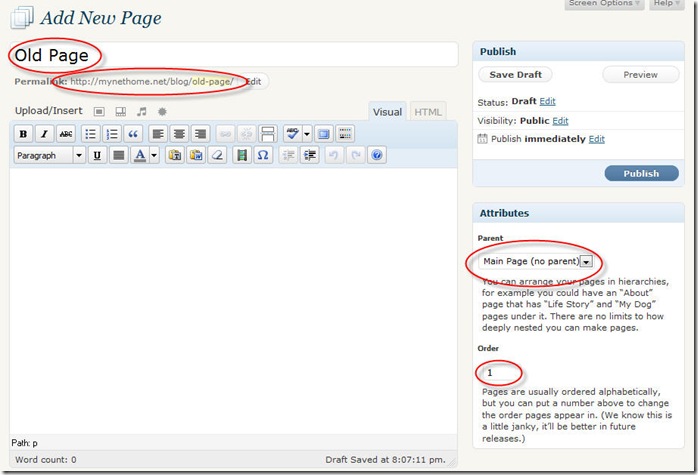
This brings me to my next topic – my current WordPress theme. I call it Green Light and I have been using it for a couple of weeks now and I like the way it has shaped up. I am planning to release this on the official WordPress themes site. Before I do so I would like to solicit your feedback regarding things that you believe I should improve here. Comments regarding color schemes, icons, aesthetics, layouts etc are most welcome. Note that this theme doesn’t have options enabled.
Ciao.
Update on 30th July 2009:
I submitted the WordPress theme. Let’s see if it gets accepted. I had to rename the theme, though, because someone already had taken “Green Light”, so my theme is now called “Suffusion”.